Cloudflare TunnelはOIDCやSAMLにも対応しており、GitHubやAzure AD(改めMicrosoft Entra ID)をIDプロバイダーとして利用することができます。そうするとIDプロバイダーが用意しているユーザー認証を使うことができます。
GitHubはPasskey認証に対応しているため、CloudflareとGitHubを連携するとCloudflare Tunnelで公開しているローカルのサーバにPasskeyでログインができるようになります(無料で!)。ということでやってみます。
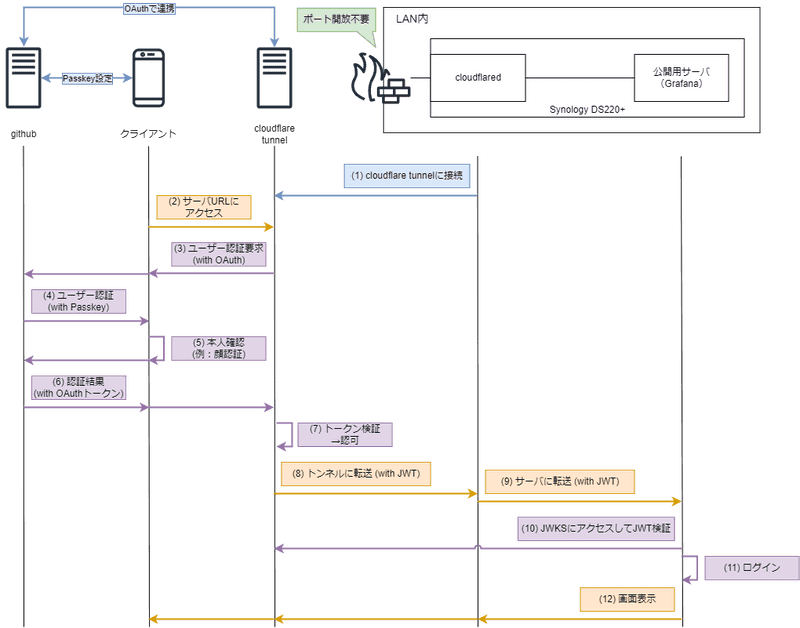
システム構成概要とシーケンスイメージ
システム要件
本項ではCloudflare Tunnelで認証して、転送先のサーバにSSOする方法の構成をベースにしています。その構成に加えて以下のシステム要件が必要です。
- GitHubアカウント
- Passkeyに対応している端末(iPhoneなど)
ポイントとキーワード
PasskeyはいわばIDとパスワードの代わりです。なので、利用サービスとIDプロバイダーの間はOIDCやSAMLなど既存の技術で連携されていればよいです。
Passkeyでは本人確認するための方法とデバイスを設定する必要があります。使うデバイス1つ1つ全部登録することも不可能ではありませんが、面倒だと思います。2024年1月の時点ではiPhoneをPasskeyのデバイスとすると、iPhone、iPad、Windows、Macすべてで1つの認証情報を共有することが可能です。WindowsやMacでログインする際はBluetoothが使えて、認証用iPhoneが近くにある必要があります。
設定手順
今回は下記の設定が必要になります。
- GitHubでのPasskeyの設定
- Cloudflare TunnelでのOAuthの設定
GitHubでのPasskeyの設定
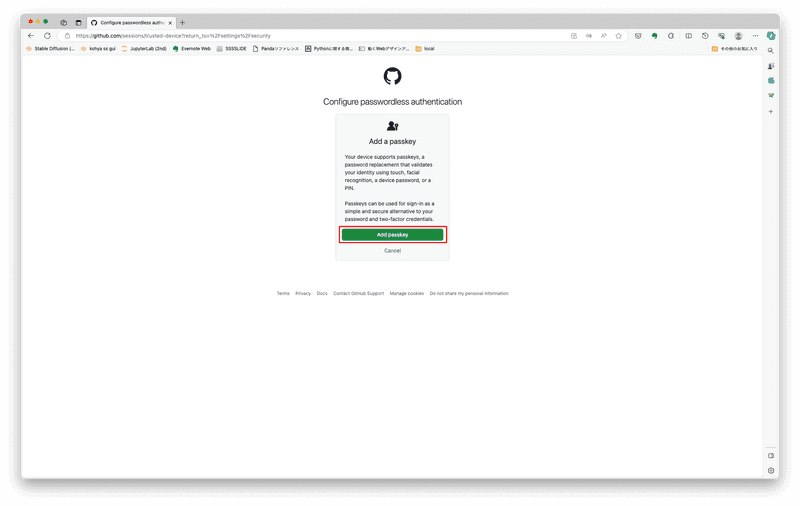
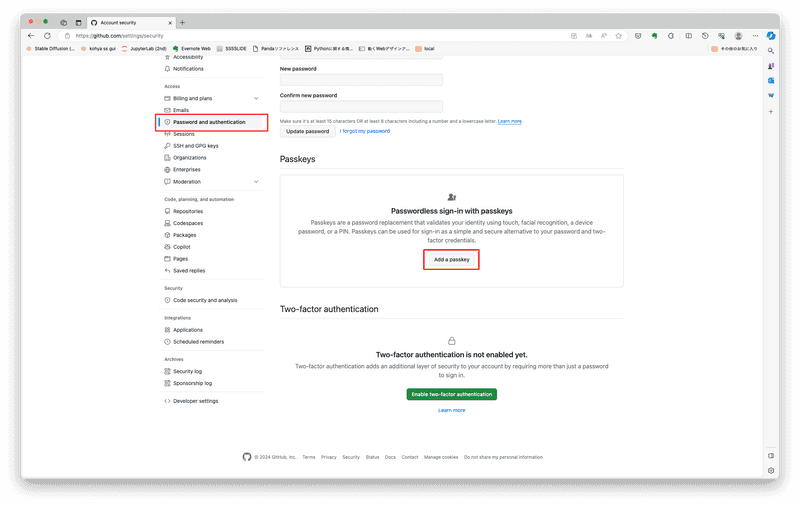
GitHubの設定画面でPassword and authenticationのページに移り、Add a passkeyを選択します。

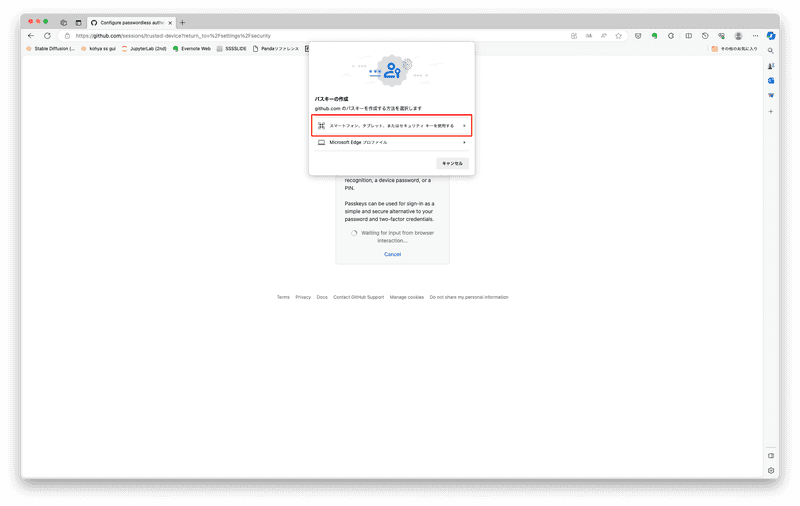
パスキーを作成する方法をブラウザが提示するので、今回はスマートフォンを使った方法を選択します(ブラウザや既存の設定によって一部動作が異なります、スクリーンショットはEdgeです)。

スクリーンショットはありませんが、以下の手順を実施します。
- 上記を選択するとQRコードが表示されます。
- それをiPhoneで読み取ります。
- 読み取るとFace IDの認証が走ります。
- 問題なく終了すると、裏で公開鍵がGitHub側に登録され、名前を付ける画面に移ります。
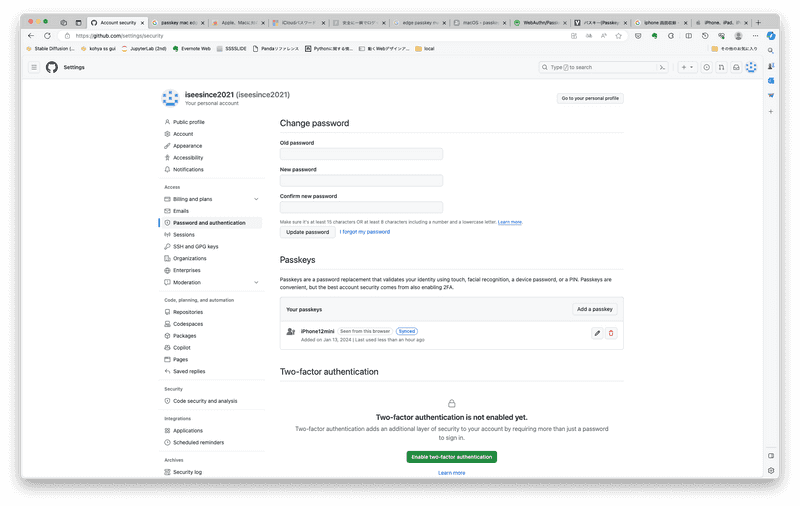
- 名前を付け終わると下記画面に遷移します。
これでGitHubでのPasskeyの設定が終わりました。
Cloudflare TunnelでのOAuthの設定
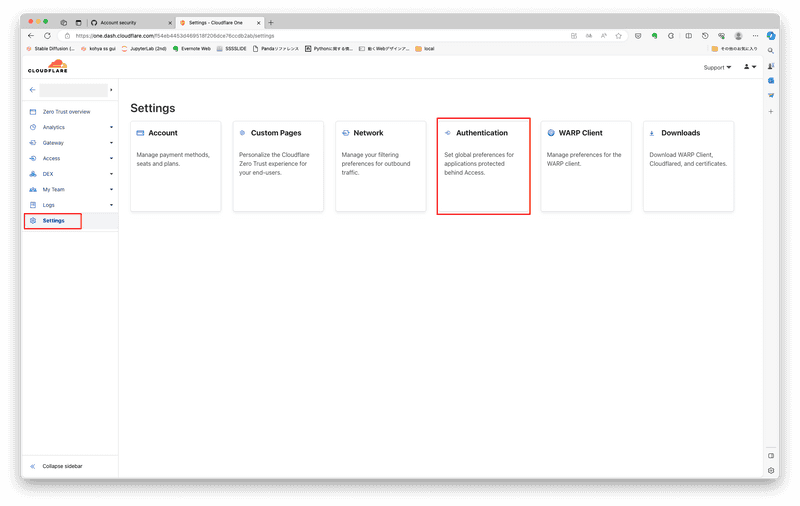
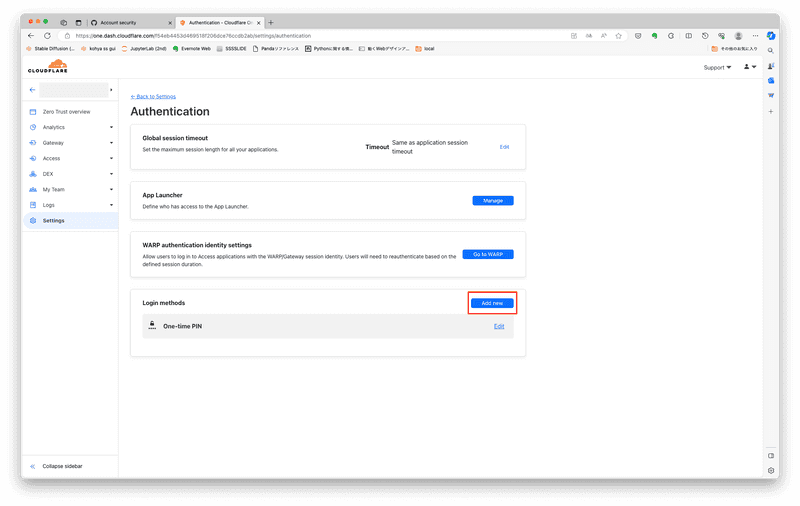
Cloudflare Zero Trustの設定画面に入り、Authenticationを選択します。
AuthenticationページでLogin methodsのAdd newを選択します。
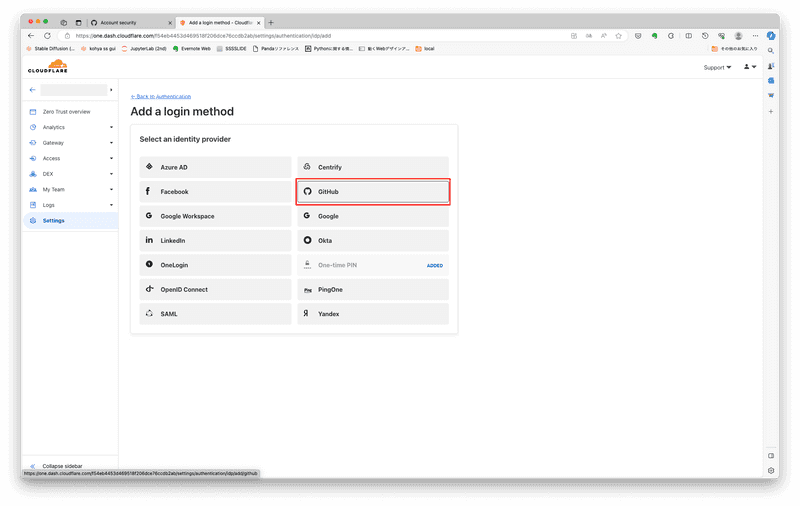
Add a login methodのページでGitHubを選択します。
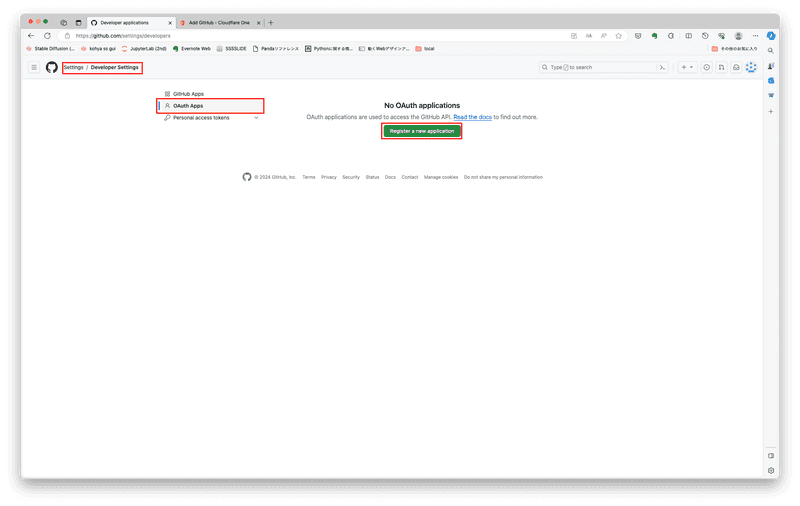
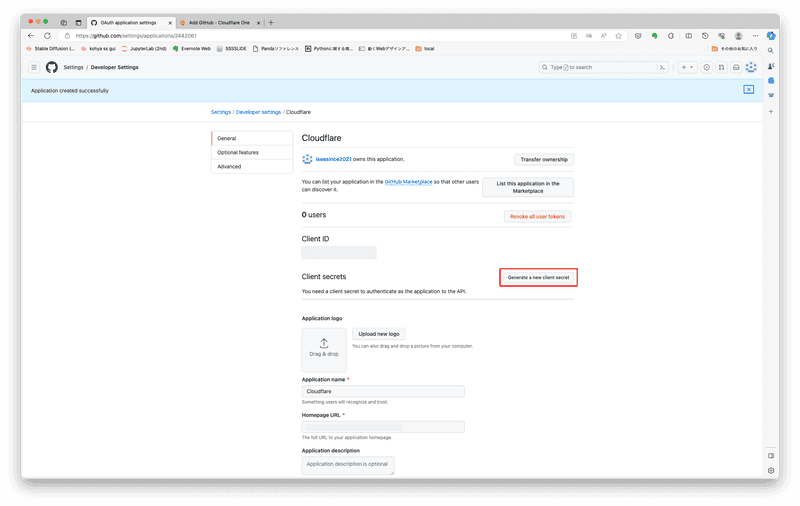
ここでGitHubの設定ページに移ります。GitHubのSetings / Developer SettingsからOAuth Appsページに移動し、Registar a new applicationをクリックします。
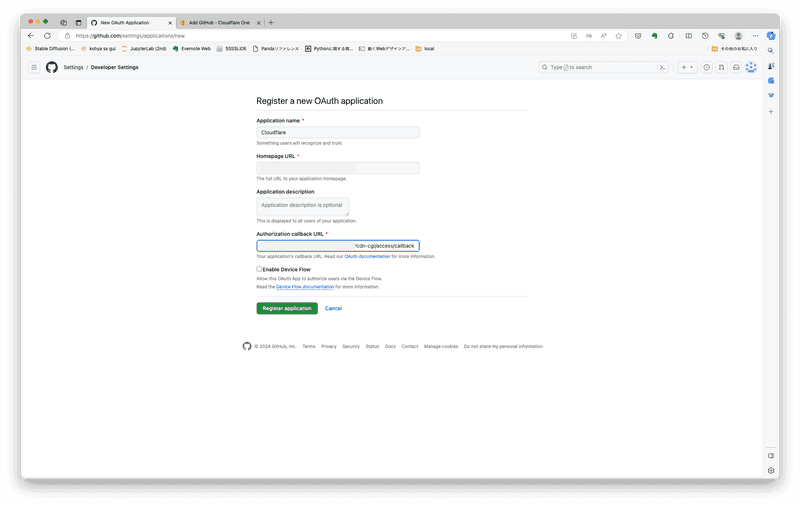
必要な項目を入力します。Callback URLはHomepage URLに/cdn-cgi/access/callbackをつけたものとなります1。
下記画面に遷移したらGenerate a new client secretを押して、シークレットを作成します。
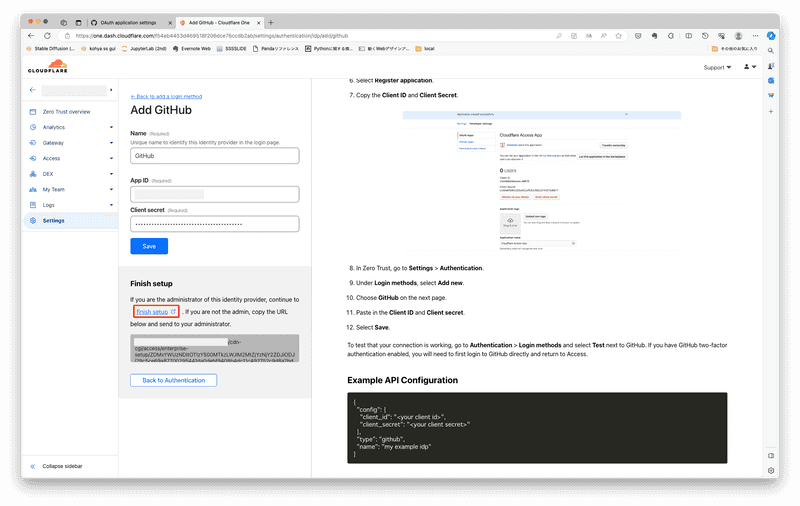
再びCloudflareの画面に戻ります。GitHub側で表示されたApp IDと作成したclient secretを入力しsaveするとFinish setupが表示されます。リンククリックすると、認証のテスト画面に移動します。
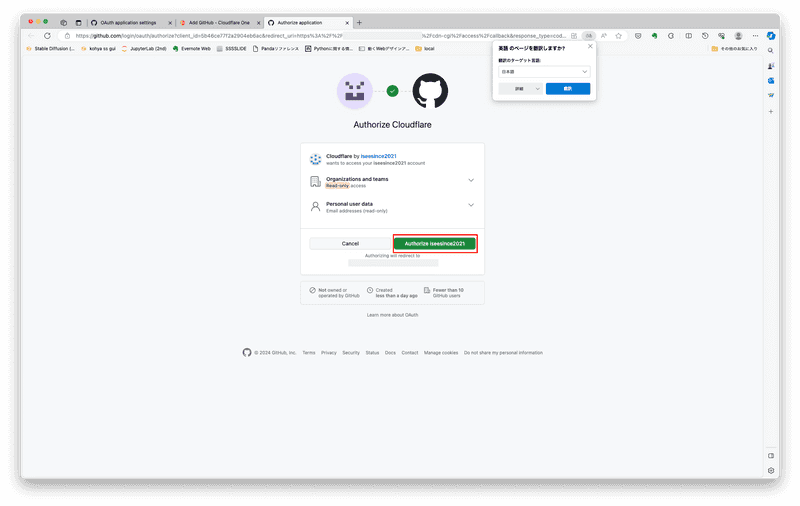
移ったGitHubの画面でAuthorize ユーザー名をクリックすると、認証のテストが行われ、OAuth認証が有効になります。
お疲れさまでした。
動作のデモ
最後に、Cloudflare経由でサーバにPasskeyでログインするデモです。